Example
| Firstname | Lastname | |
|---|---|---|
| John | Doe | john@example.com |
| Mary | Moe | mary@example.com |
| July | Dooley | july@example.com |
| John | Doe | john@example.com |
| Mary | Moe | mary@example.com |
| July | Dooley | july@example.com |
| John | Doe | john@example.com |
| Mary | Moe | mary@example.com |
| July | Dooley | july@example.com |
Here is a sample of a table with it’s colours reversed by adding a class to it called table-dark.
| Firstname | Lastname | |
|---|---|---|
| John | Doe | john@example.com |
| Mary | Moe | mary@example.com |
| July | Dooley | july@example.com |
| John | Doe | john@example.com |
| Mary | Moe | mary@example.com |
| July | Dooley | july@example.com |
| John | Doe | john@example.com |
| Mary | Moe | mary@example.com |
| July | Dooley | july@example.com |
Description
You can add formatting to your tables by simply adding classes to the Advanced section of the table block.
Usage
Add a table to your site using gutenberg blocks.
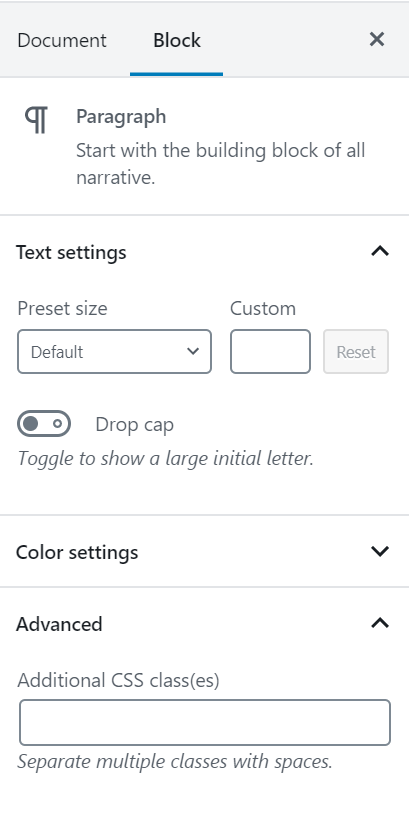
Click on the table until you see the Block sidebar.

At the bottom of the block options there is an “Advanced” area. In the “Additional CSS Class(es)”, you can add the classes
- table to format the table with basic widths and header rows
- table-striped will give your rows alternating background fills
- table-dark will give your table a dark background with light text
Have some fun and try it out on your site.